We released our Blocks trinkets just a few short weeks ago and have had lots of fun seeing everything students have created. We’ve also heard from teachers and students alike how neat it is to be able to see the underlying code that the blocks produce. That feedback has been great but we’ve been wondering how to make even better blocks. Today we’re releasing some updates to blocks that we think you’ll really enjoy, including an improved code view.
The first update is that we’ve made it so you can change the sizes of the 2 panes of a blocks trinket. Now, between the panes is a bar that you can drag left or right. Just click and drag to make the size of either side the right fit for your program.
Being able to change the size is pretty cool right? We’ll be bringing that feature to other trinkets soon. Here’s something we think that makes blocks even better. Over on the right side of the blocks trinkets we have added a couple of tabs. If you’ve used the blocks trinket before you’ll recognize the View Code tab which is the awesome feature that shows you the code produced by the blocks. With this update you can see the blocks and the code at the same time!
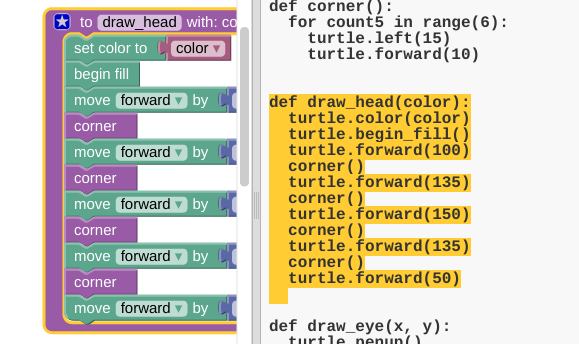
Wait, it gets even better. While the code is in view try selecting one of the blocks on the left. The code produced by that block is selected on the right! Here’s an example for you to try.
As you can tell we’re pretty excited about this update. Create your own blocks trinkets and stay tuned for more updates about other trinkets. Some exciting news is on the way. Please enjoy and keep your ideas for making Trinket better and better coming our way!
And don’t forget. The Hour of Code is coming! We have resources available for your event as well as a series of posts about running a successful event. We’ll also be visiting classrooms during the week of December 8-14.